Steps for Building a Mobile Application
Great apps are not just built on great ideas; they’re built via proper planning and pitch-perfect execution of great ideas. As an app developer, you need to have a vision of how your idea comes into play and gets developed and deployed with total finesse. A concept that is driven by clarity on all fronts of mobile app development can later translate into a linear plan of action that is simple enough to understand for everyone involved in the mobile application project.

That said, here’s a list of fundamental steps that will serve as the basis of your plan of action.
10 Steps for Building a Mobile Application
1. Ideation
Having an idea is not enough. You need to develop that idea into a viable product that has tangible benefits for today’s market. Start with Identifying its core purpose. Is It solving a problem? Is it just a customer-centric app for your business, or is it a utility mobile application? Then, elaborate on the purpose by listing its benefits for the target users.
2. Planning
Okay, you’ve got an idea! Now you need to start looking at this idea as a product that will compete in the market. Do extensive competitor research to get some perspective on what exactly your target audience expects from such an app. This is a crucial step in mobile app development. Once you have enough information, you can then;
- Finalise Core Features: Finalise on a few core features and leave out all the unnecessary ones, as this is just the first version of the app.
- USPs: Outline the USPs, which will serve as the base for further developments and marketing of the mobile application.
- Choose Your Platforms: Will it be an iOS-only app, or for Android and iOS both?
- Hand-drawn Layouts: Start making rough navigation layouts based on your visualisation of the mobile application. This will further help in eliminating unnecessary components and add critical ones if missed out.
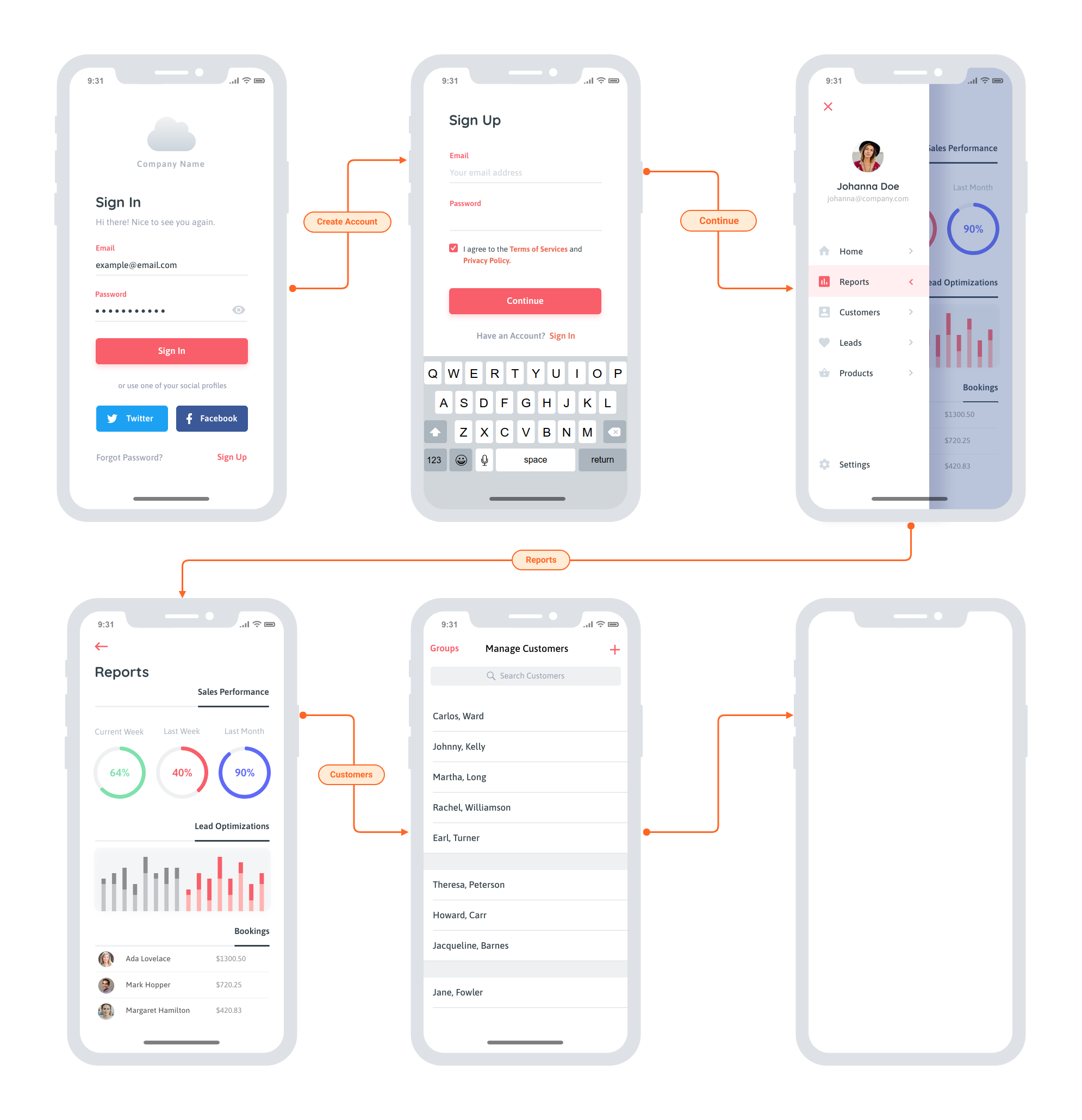
3. Wireframing
A wireframe is a 2D illustration of your app’s front end. It is like a blueprint or a mock-up that finalises how the mobile application will look and outlines the user journey. There are various tools to build wireframes, such as:
- Balsamiq
- Proto.io
- Moqups

Once you’re done, test your wireframes for UX consistency, content, and navigation flow, as the wireframe will be used as a foundation for your app design.
4. Designs
Design is what adds life to your app by making it aesthetically appealing and trendy. Before you start your designing process, research some design templates for your kind of mobile application (industry/domain) to get an idea of what’s trending these days. Once you have a rough idea of what you want, hire a designer who has a strong portfolio in the type of designs you need.

This will be the workflow for your app designing process;
- Style Guides: The designer shall create some style variants for your app design, further exploring your idea by experimenting with different colour shades and gradients, as per your brand guidelines.
- UX Design: Go for a design that easily conveys the purpose and reflects the vibe of the mobile application. For example: If it’s a mutual funds app, it should give off a secure and serious vibe without even a tiny bit of funkiness to it.
- UI Design: This is where the designer will visualise your app interface. Go for an interface that offers low load times and extreme user-friendliness at every touchpoint of the app.
5. Development
Now comes your part in the mobile app development process! The designs are ready, the features are finalised, and the flow is complete.
Front-End Development:
This is what the users will see and experience. This is the front side of your app containing all the features, designs, and functions.
- Native or Hybrid: Do you want your users to have the best of experience, and are ready to invest whole-heartedly in it? Then go for a native mobile application. Otherwise, you can choose a hybrid app that can be adopted for any platform.
- Choose Your Language: Based on the type and platform [iOS and Android] you’re developing your app for, finalise your preferred programming language. There are various tools available for developing mobile applications in specific languages.
Here are some commonly used tools;
Android
- Eclipse
- Android Studio
- AVD manager
iOS
- XCode
- Fabric
- Code Runner
Back-End Development:
Back-end development involves storing all the data related to your mobile application, including customer data. The goal is to have a sound logic for quick processing and retrieval of data. The language used is common for both iOS and Android, as data servers are standard across platforms.
- Designing Database Schema: A schema is a blueprint for the entire database which outlines the whole storage structure and data flow, based on a logical view.
- Data Structures: Databases are tasked to perform data-heavy data computations. Data structuring is a detailed organisation of various data sets, defining relationships between each and setting access points. The more efficient it is, the more valuable is your data computation!
6. Testing
Testing is the most crucial step in mobile app development! You need to test your app extensively in very aspect for different parameters, to understand how robust and sustainable the user-experience is.
Here are a few main tests to be performed on a mobile application;
- Functional Testing: This a test where the mobile application is run on specific devices to ensure it does what it’s supposed to do without any glitches or failures.
- Performance Testing: Apart from just functioning well, the app needs to deliver an efficient mobile experience. This is a test where various components of the app are tested for the amount of stress they can handle under specific requests/prompts from the user.
- User Acceptability Testing: Every app needs to meet with certain usability standards, as per the industry norms. But once that is achieved, the app needs to offer an impressive experience as well, meaning it should offer something that would be acceptable to a user, in terms of friendliness and convenience. This is where your mobile application is compared head-to-head with other apps in the market.
- Edge-case Testing: This is where the app is tested to its limits under extremely stressful scenarios. This gives you an insight into how the app can be improved further.
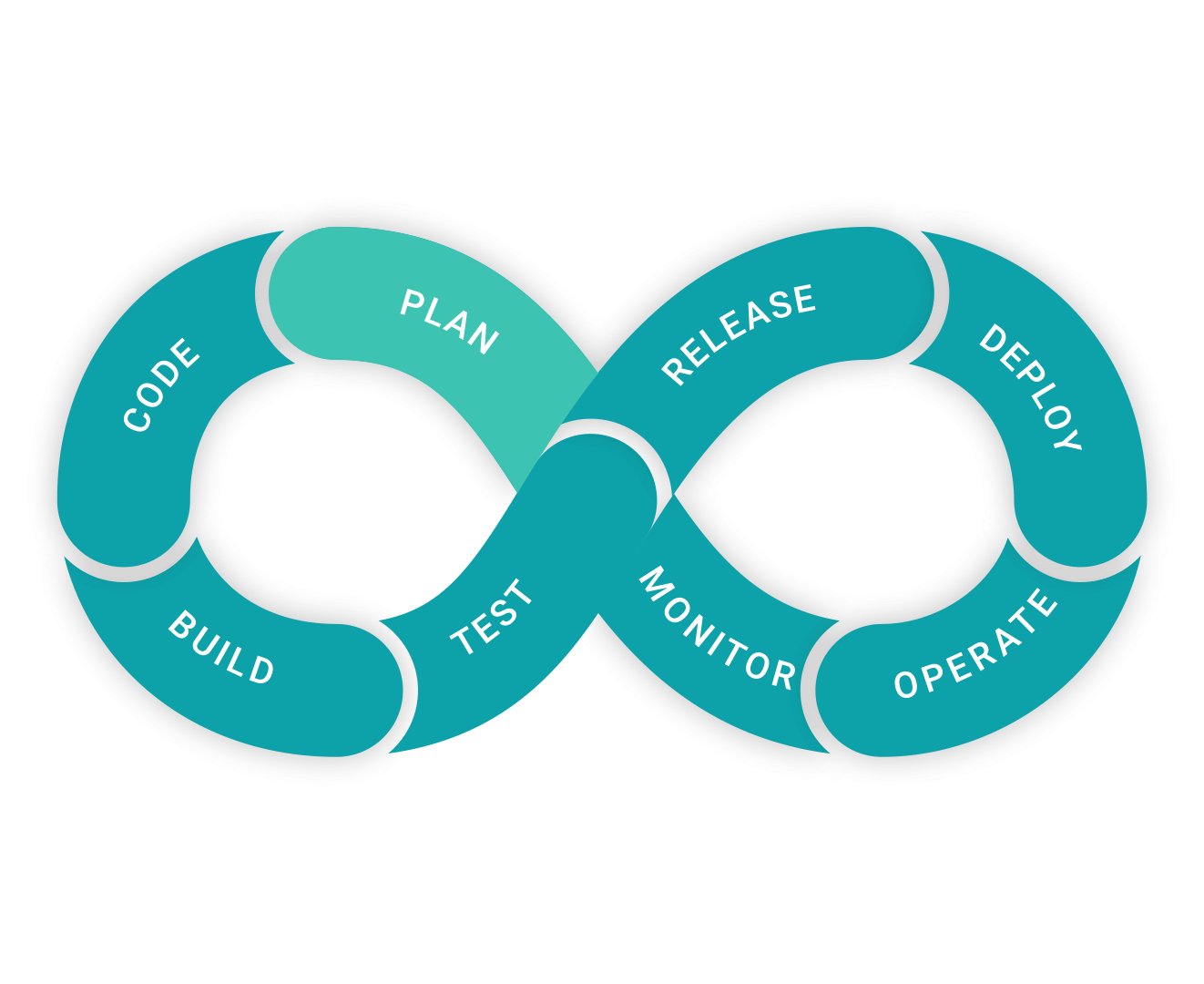
7. Deployment
Finally, it’s time to deploy your mobile application! Wait, it’s not a launch… Not yet. Deployment is a type of testing where the app is fully prepared and packaged as a beta version to install on a few test devices for further analysis.

Here are the top 3 practices used at this stage of mobile app development;
- Continuous Integration: This is a practice where every change made to an app by a developer is immediately sent back to the main code.
- Continuous Deployment: In this, every change made is quickly rolled out to beta users.
- Continuous Delivery: A step further from constant deployment, this practice immediately makes the mobile application ready for delivery every time a new update is made.
8. Landing Page
Generating a landing page for your mobile application is essential, as it is the first touchpoint for your app’s target customers. This page should ideally showcase the UI/UX of the mobile application, along with talking about the features and functionality.
9. Launch and Marketing
It’s time to publish your mobile application. Once your app is listed on the respective app store(s), you need to market it to get downloads. Being a digital tool, its best to sell it digitally. Here are a few ways to market it online;
- Social Media: Make trendy campaigns for your app, targeted to specific customers.
- Emails: Send emails to existing customers, compelling them to try out the new mobile application.
- Content Marketing: Talk about your app and its competitive advantages via short blogs or articles.
- Explainer Videos: Make short informative explainer videos showcasing the features and demonstrating the use.
10. Feedback and Improvements
Keep a close track of all the feedback you receive, whether it’s on the dedicated app store(s), customer support, or social media. Plan on making changes that will alleviate problems for users, at least the tangible ones. You can release an update once you’ve made enough changes.
In Closing
Building a great mobile application is a challenging yet fulfilling journey you take as a developer, as you are transforming a great idea into a great experience. To do this, one requires a sound knowledge of programming skills, expert guidance, and extensive hands-on training.
Upskillist provides a holistic mobile app development course that empowers aspiring developers to transform their ideas into compelling and cutting-edge mobile experiences. To know more or to register, click here.